React applications has become a popular choice for front-end development due to its component-based architecture, declarative rendering, and virtual DOM. However, as applications grow in size and complexity, performance issues can arise, hindering the seamless user experience React is known for.
One of the main culprits behind React’s performance slowdowns is its virtual DOM, a lightweight Javascript replica that boosts application efficiency by minimizing direct DOM manipulations. While this approach speeds up the UI rendering time, it introduces an additional layer of processing that can add overhead, especially in applications with frequent updates.
To combat these performance challenges, diverse techniques exist, each tailored to tackle specific performance bottlenecks. Before exploring these techniques in this blog, let’s examine how to measure the React application’s performance to identify and resolve bottlenecks.
How to measure the performance of React applications?
React makes it easy to track how your application performs through its Developer Tools. Utilizing the “Profiler” tab in the React DevTools, you can gain access to critical information related to the app’s performance, including:
- Page loading time
- Resource usage
- How long it takes to render the first piece of content on the page (FCP)
- How long it takes for the app to be responsive (TTI)
- Total blocking time (TTB)
- Each component’s render duration and reason for rendering
- Unnecessary component renders
The profiler shows all the components of an application in their rendering order and helps developers identify the slow components for further optimization.
How to use it:
- Install React v16.5 or later or the React DevTools extension for Chrome or Firefox.
- Run your app in production-profiling mode or development mode.
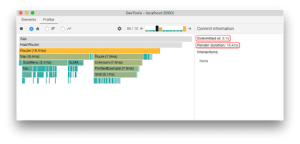
- Open the “Profiler” tab in the tool and there you can see details related to each rendered component under the “Flame Chart” in the following manner:

React performance optimization techniques you must try
By default, React re-renders a component whenever there is a change in its state or props, potentially affecting the application’s performance. Fortunately, some mechanisms exist to optimize the re-rendering process for improved user experience.
Here are some of the best performance optimization techniques for website owners and app developers using React:
-
Leverage code splitting
Large apps, especially single-page applications (SPAs), can get bogged down by bulky code. That is where code splitting can help to improve the app’s performance and initial loading time.
Instead of loading everything at once, code splitting lets you break your JavaScript code into smaller chunks (which by default are bundled in a single file during app development). These tiny bundles of codes can be loaded on-demand, whenever a user interacts with a particular section of your web app. As a result, the app loads faster, improving the overall user experience.
There are different ways to split your code, depending on your app’s structure. Bundlers like Rollup and Webpack can help developers create individual bundles of codes. Now to ensure that these bundles only load when required, you can use React.lazy() component. Another component that is required to ensure the app doesn’t crash while loading code is the “Suspense” component.
Both components can be added to the code as shown in the below example:

While code splitting isn’t overly complex, it does require some technical know-how. If you are familiar with using React. lazy() and Suspense components, you can give it a shot. If not, you can always hire React developers who can handle it for you.
-
Employ list virtualization or windowing
React.js applications often experience performance issues when dealing with lengthy lists that are fully rendered in the DOM before the app loads. List virtualization or windowing is one helpful technique to optimize the application’s performance in such scenarios.
Instead of rendering the complete list in DOM, the technique allows to render only the visible part of the list.
List virtualization can be implemented using two popular libraries, i.e.:
- React-window
React-window is a lightweight and easy-to-use library with a minimal API surface, specifically designed for rendering large lists efficiently. It provides a set of components, such as List, Grid, and InfiniteLoader, that handle virtual rendering and scrolling.
- React-virtualized
React-virtualized is a more comprehensive library that offers a wider range of features for managing virtualized lists. It provides a variety of components, such as CellMeasurer, ColumnSizer, and ScrollSync, to handle complex layouts and interactions. react-virtualized is also more flexible in terms of customization options.
Depending upon the specific needs of your applications, you can choose a suitable library for windowing and configure it with the desired window size and scroll behavior.
-
Utilize memoization to avoid unnecessary renders
Memoization is a powerful technique for reducing unnecessary re-renders in React applications. When a component’s props change, React normally re-renders that component to reflect the updated data. However, if the component’s output doesn’t change based on the new props, this can be inefficient and waste processing power. Memoization helps in avoiding such situations to improve the application’s performance, especially for those that involve complex calculations or computations.
There are two ways to implement memoization in React:
A. Utilize React. memo component: This is a built-in React function that takes a functional component as an argument and wraps it in a memoized version. If the component’s props remain the same, React. memo prevents re-rendering and reuses the cached output, saving computational effort.
Example:

B. Custom Memoization: This involves creating a separate variable to store the memoized component and then exporting it to your application’s code. This method requires more manual effort but offers greater flexibility in defining the re-rendering criteria.
Example:

[Image source: https://hygraph.com/blog/react-memo]
If you’re comfortable with variable creation and export, you can attempt the custom memoization method by yourself. However, if you lack the necessary expertise, consider hiring an experienced React developer for successful implementation.
-
Take advantage of immutable data structures
When a component’s props change, React compares the references of the new and old props to determine if re-rendering is required or not. If the references are identical, React skips the re-rendering process to save time and resources. However, when using mutable data structures like JavaScript objects, the references of the props constantly change, even if the values haven’t changed, leading to unnecessary re-renderings. To avoid this situation, immutable data structures can be used.
Immutable data structures maintain the same references over time, even if the data in those references changes. Therefore utilizing such data structures allows React to compare references to only re-render the component when the data actually changes, improving the overall app’s performance.
-
Optimize images with lady loading and GZIP compression
Heavy images can drag down the performance of your React application, making it slow to load and impacting the user experience. To optimize images in React applications, developers can:
A. Utilize Lazy loading: This technique delays the loading of images until users interact with them or they appear on the screen. This optimization reduces initial page load times, making browsing more seamless for users. Lazy loading also prevents the creation of unnecessary DOM nodes, further improving performance. Popular libraries like React-lazyload and React-lazy-load-image-component can be used to implement lazy loading in your application.
B. Enable GZIP compression: Another approach is to leverage GZIP compression on the web server to compress digital assets like images and videos before adding them to CDN (content delivery network). GZIP compression reduces the size of these assets, minimizing the amount of data transferred and improving overall loading speeds.
-
Minify Javascript bundles
Another simple and effective way to optimize your React application’s performance is to trim unnecessary code and duplicates from your Javascript bundles. It eliminates code redundancy and significantly boosts the app’s efficiency. However, carefully evaluating your code is essential in this approach to identify which parts can be eliminated without affecting functionality. Hence, if you don’t have the time or expertise to perform bundle trimming yourself, consider hiring a React developer for professional assistance.
-
Implement server-side rendering (SSR) when possible
React applications usually start by loading an empty HTML page from the server and then dynamically filling it with content using JavaScript. This can slow down page loading times. SSR, or server-side rendering, helps address this issue by rendering the initial HTML page on the server before sending it to the browser. This means the browser receives a fully formed and populated HTML page, which can be displayed immediately. Additionally, SSR can also improve the SEO of React applications, by providing search engines with fully-rendered HTML pages for fast crawling and indexing.
NextJS is best to implement server-side rendering. Developers can utilize NextJS-integrated React admin templates and dashboards to streamline their app development and optimization processes.
Key takeaway
Optimizing React applications’ performance is vital for delivering a smooth and engaging user experience. By adopting the best practices outlined in this blog, developers can prevent unnecessary re-rendering and improve the overall loading time of applications built on React.js.
However, performance optimization is not a one-time task. As technology evolves and app complexity grows, the need for optimization persists. Therefore, it’s crucial to stay abreast of the latest optimization trends, practices, and tools. Regularly monitor your app’s performance using React Developer Tools to identify areas for improvement.
If you lack the expertise or resources to handle optimization in-house, consider partnering with experienced React development service providers to stay efficient and productive.
Author Bio : Nathan Smith is an experienced app and web developer, currently working with TechnoScore- a leading software development company. As a technology enthusiast, he is passionate about sharing his web and application development knowledge through his articles. Nathan keeps himself up-to-date with all the latest trends, innovations, and disruptions happening in and around the IT industry. He is also keen on sharing his ideas and understanding of the innovations in the IT domain with individuals and entrepreneurs iznterested in the trade.



![Stepwise Tutorial: iPhone Remote Desktop Windows 10 & 11 [Free]](https://agentgamers.com/wp-content/uploads/2024/01/mirror-pc-to-iphone-av-150x150.webp)